Криптовалютный рынок в этом году показал всем, на что способен. После достаточно тяжелой и затяжной крипто зимы, наконец-то наступил настоящий бычий рынок, который изо дня в день красит в зеленый цвет…
porn
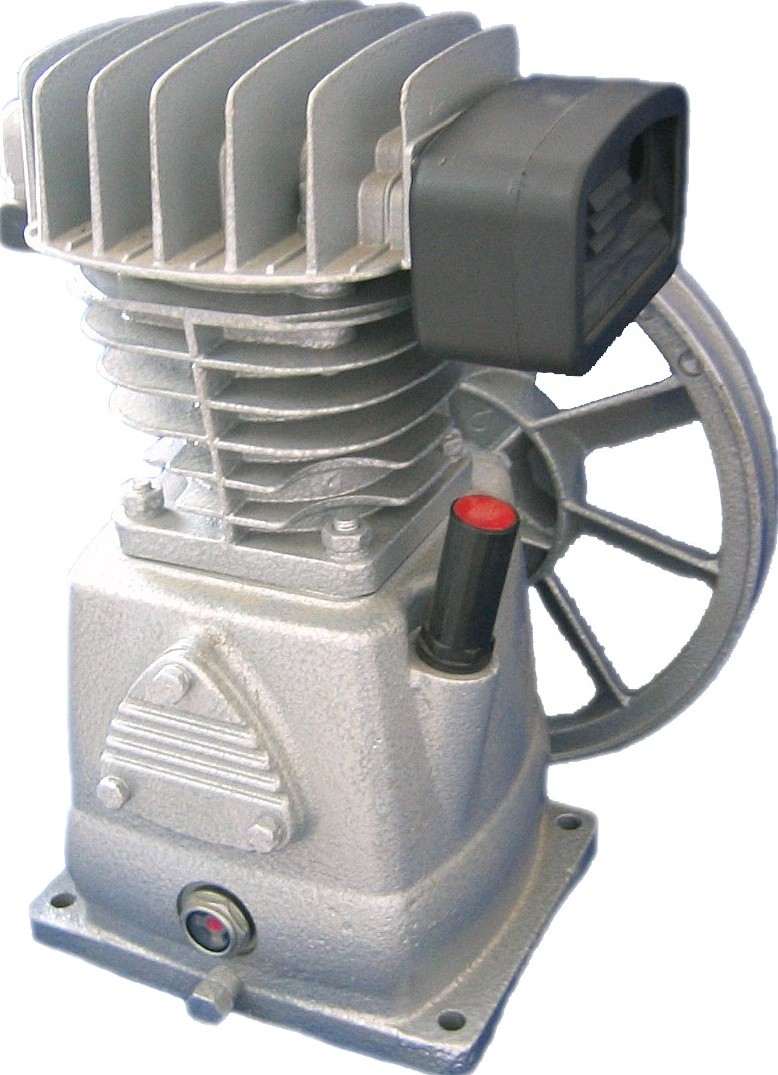
В мире автомобилестроения каждое новое технологическое достижение имеет огромное значение для успеха компаний. В этом контексте поршневой блок LH 20 , разработанный AIRCAST, становится настоящим прорывом…
BigBoss.video
Диодный мост – это электронное устройство, состоящее из четырех диодов, соединенных таким образом, чтобы обеспечивать преобразование переменного тока (AC) в постоянный (DC). Эта схема широко используется…
www.24xxx.me/katu/
Введення Завдяки компанії Сервус, будівництво каркасих будинків за канадською технологією стає доступним та ефективним процесом. Використання Structural Insulated Panels (SIP) в будівництві відкриває нові…
Haley Reed порно
Решающую роль в прочности и долговечности дома играет его фундамент. С течением времени, из-за различных факторов, таких как геологические особенности участка, изменения влажности почвы, температурные…
видео качествами ххх
Онлайн-оплата штрафов становится все более популярным и удобным способом решения неприятных ситуаций на дороге. Юристы отмечают, что это удобно для водителей, так как позволяет избежать траты времени на…
ххх видео с русским переводом
Введение В строительстве, эффективное управление бюджетом и качеством играют ключевую роль в успехе проекта. Компания NSD Group, ставшая ведущим игроком в области строительной деятельности, внедряет инновационные…
глаз бога телеграмм бесплатно
Когда для владельца помещения устойчивость к внешним факторам и простота в уходе являются приоритетными критериями, выбор падает на синтетические покрытия для пола. Современные материалы отлично проявляют…
Найди тут секс поток и рулетка общение с девушками
Коврик для компьютерной мышки является важным аксессуаром, который влияет на удобство и точность работы. Правильный выбор коврика может улучшить ваш опыт использования компьютера. В этой статье мы рассмотрим…
Популярність криптовалюти в останні роки стрімко зростає, привертаючи увагу як інвесторів, так і звичайних користувачів. Віртуальні гроші стали символом нової епохи цифрових технологій, їх використання…
Amazon – одна из крупнейших онлайн-платформ в мире, предоставляющая огромные возможности для продажи товаров. Однако эффективное продвижение и управление продажами на Amazon требует специализированных…
В современном мире, где индивидуальность и уникальность ценятся превыше всего, изготовление индивидуальной мебели на заказ, которая полностью соответствует вашим потребностям и стилю, становится все более…
Когда речь идет о приобретении высококачественных шнеков для обработки почвы и посадки растений, важно знать, где искать. Одним из надежных источников приобретения таких шнеков являются специализированные…
Copyright © . All Rights Reserved